When it comes to your website navigation, you want it to be less like a food menu, and more like a website menu — clean, organized, and focused.
If you go for the contrary, with 8-10 different items, with huge drop-downs beneath each one, you are going to end up deterring customers from browsing your site and quickly lose a potential customer.
The website navigation plays a much bigger role than you might initially consider, and you should always strategize and plan this out before you start a new website design.
However, if you’ve already got a website up and live, it’s not too late. I put together some methods you can carry out to simplify and clean up your navigation menu so that your visitors can easily find what they’re looking for.
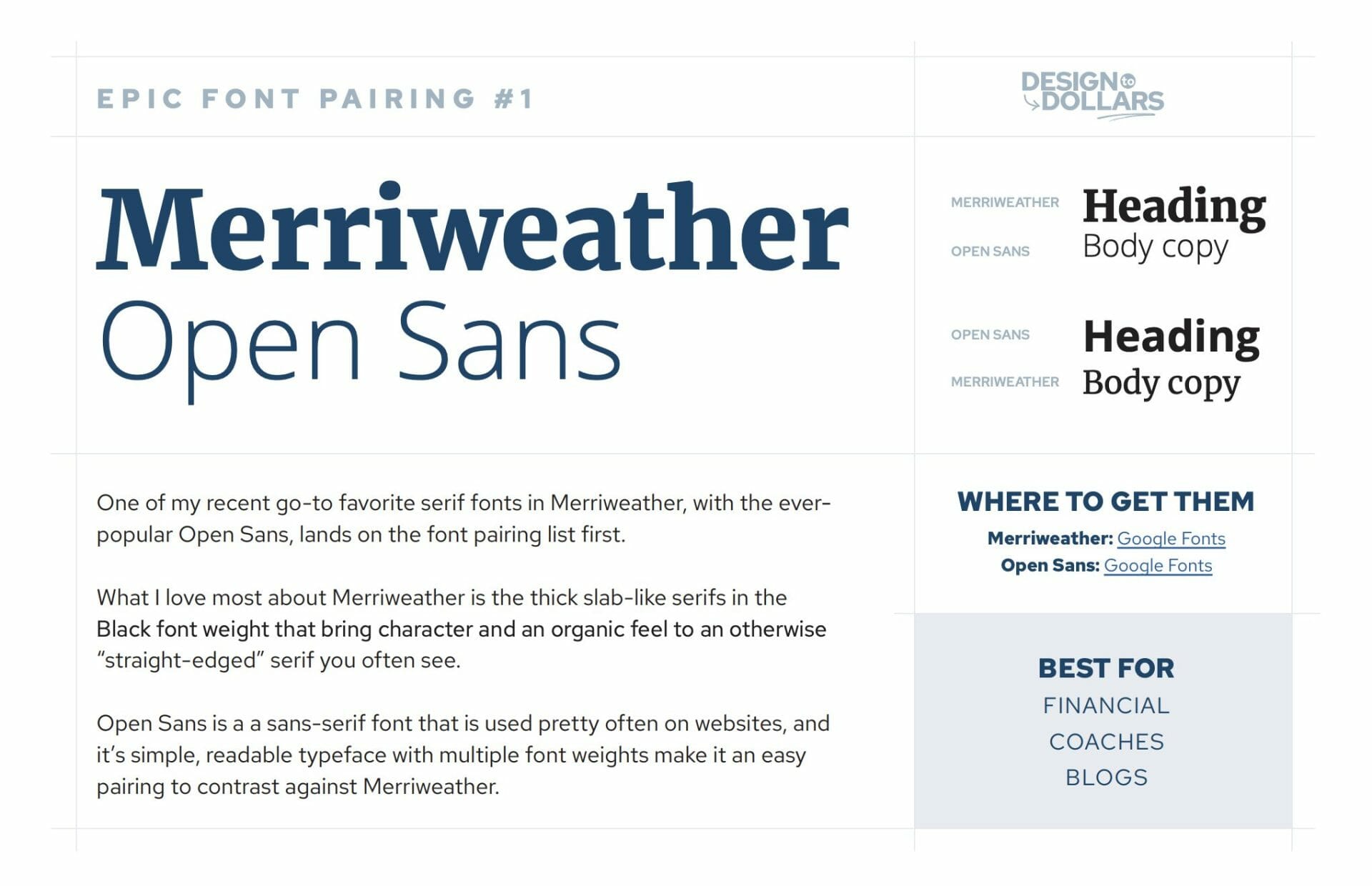
5 Epic Font Pairings You Can’t Go Wrong With
Tired of searching for fonts? With my 10+ years of design experience, I’ve put together the best font pairings for you to use, where to find them, and what industry they’re best for.
Get the Free Guide
Stick to What’s Important
First and foremost, you should consider and think about what is the most important content that you want visitors to see and navigate to easily. These are going to be your primary navigation links that are seen at the top of your website.
So how do you find this out? Well, first think about your business — what do you do? What services do you offer? What’s your most popular service? What do users usually come to your website for? Where do you want visitors to go?
Answering these questions will help you decide on the most important links for your website. This might be as general as “About”, “Services” and “Contact” or perhaps you are e-commerce store selling pet food, and yours could say “For Dogs”, “For Cats” and “Other Animals”.
You can utilize a tool like Whimsical to create a sitemap — where you can map out your content visually first.
Decide on your own what these items are, based on importance, and try to stick to 4-6 options at most.
Next, we’ll discover the secondary items.
Secondary Items Next
The secondary items for your website navigation would be related to the primary or most important links, and live as drop-downs under them. Alternatively, if they are not related to the primary links in your navigation decided in the previous step, you could use your footer or something like a top bar (shown here in red):

The top bar is a great place for contact information, a log in link (if applicable), or any short-term announcements.
Now, going back to the drop-downs, this is where you place the specific types of categories or landing pages of your services or products.
This might include, for example, your specific services like shown in the example here under “Goalies”:

The drop-down here breaks it down for those that are Goalies, and looking for different types of classes or lessons they’d like to take.
If you use our pet food example, the secondary drop-down links could say “Wet Food”, “Dry Food”, “Puppy Food”, etc. which just breaks down the type of dog food you might sell.
The idea here is to create a concise menu that helps the visitor navigate to the exact page they want within 1-2 clicks at max. If they can’t do that, then keep revisiting and see how you can simplify.
Be careful with mega menus
If you’ve browsed the web at e-commerce stores, you’ve more than likely came across what’s called a mega menu. These first appear to be a normal navigation, but once you hover over an option, it opens up a huge, full-width menu drop-down with every category and option available.
This is what it looks like on The North Face:

In this case, with The North Face’s website, it’s OK because it’s helpful as a visitor to be able to see these options quickly and jump to the type of clothing you’re looking for.
However, if you’re just a service-based business, with a few services, don’t do it. Mega menus should be used cautiously and only in situations where you really need them to help your visitors navigate more swiftly.
Don’t forget mobile
One thing many might forget about is what your navigation menu looks like on mobile or tablet. If you have too many primary items in your navigation, the responsiveness of how your menu might look on tablet can break onto 2 lines and look really awful.
Additionally, when viewed on mobile, it could look like a huge grocery list of items that you can’t scroll through easily to find what you’re looking for.
So when you’re going through your important links and secondary items, always simplify where possible so that it is friendly and easy to navigate on all devices. For mobile, be sure to have a collapsed, “hamburger” style menu where it becomes an icon you click to open up, much like this:

Use a simple font
Last, but not least, a very important factor in how easy your website navigation is to use can be dictated by the font choice. Do not, and I repeat, do not use cursive or stylistic fonts for your website navigation.
The simpler, the better when it comes to your navigation menu, as you want visitors to be able to read it as quickly and easily as possible.
Throw in a fancy font that you “like”, and it can just be hard to read, therefore totally turning your website visitors away to another site that they can more easily read.
With something so simple as a font choice, you don’t want to ignore it.
If you have trouble choosing fonts for your website, check out our free guide on 5 font pairings that work for any project.
Start simplifying your navigation
Well, I hope this was helpful for you to decide on reorganizing your website navigation into an easy to use, readable menu for your visitors.
Here’s what to remember:
- 4-6 important links at top
- Users should be able to find what they need in 1-2 clicks
- Utilize your top bar or footer for secondary links that aren’t quite as important
- Be cautious with mega menus — only use if necessary
- Check your tablet and mobile versions — use collapsed menus
- Simple, clean fonts for easy readability
Use this as a checklist and you’ll be on your way to a navigation your visitors will love to use.




